
구글 블로그는 불펌 제한 기능이 없기 때문에 직접 HTML 코드를 삽입하여 설정해 주어야 합니다.
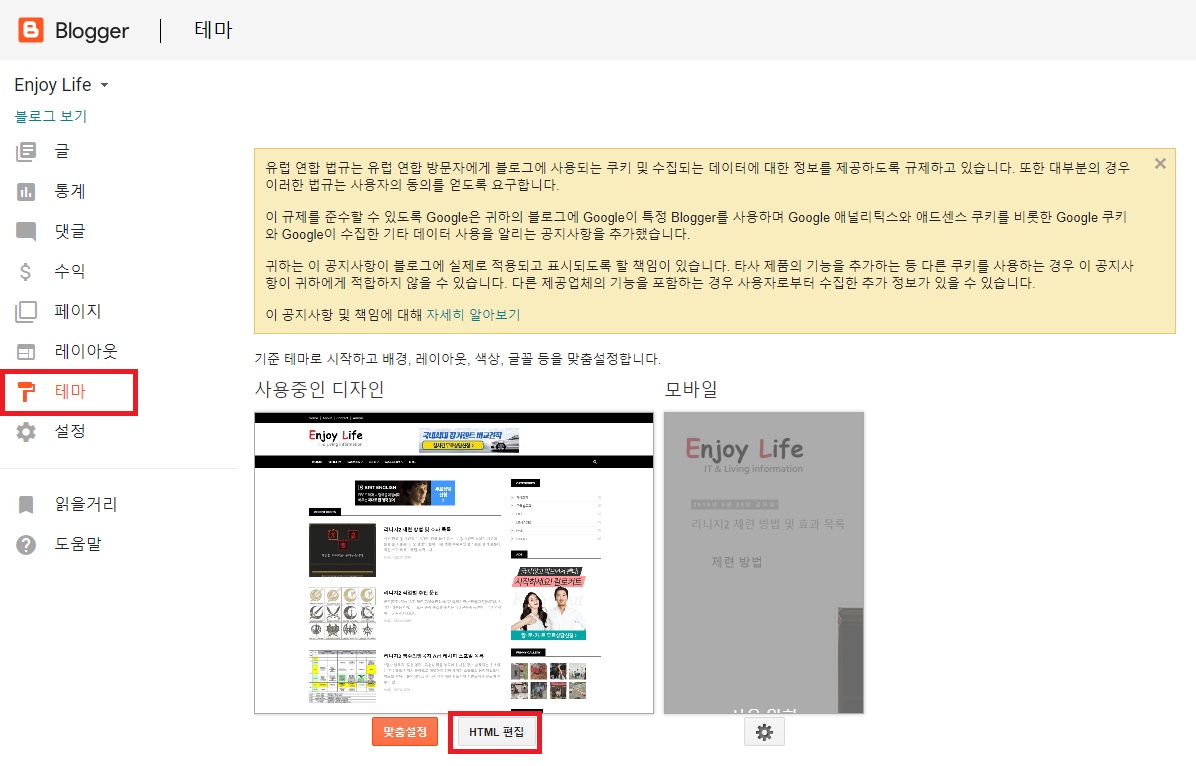
관리화면에서 테마 --> 맞춤설정으로 들어갑니다.

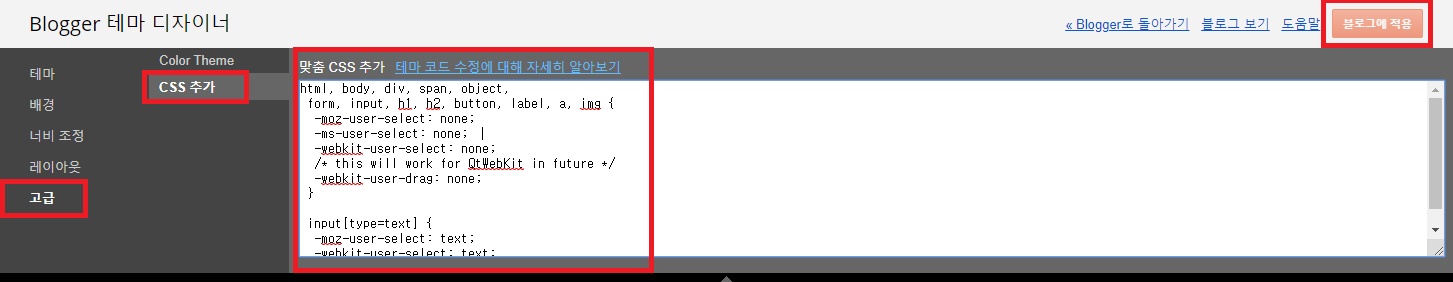
2. 고급 --> "CSS추가"로 들어가 빈칸에 아래 코드를 붙여 넣고, "블로그에 적용" 하시면 됩니다.

html, body, div, span, object,
form, input, h1, h2, button, label, a, img {
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-select: none;
/* this will work for QtWebKit in future */
-webkit-user-drag: none;
}
input[type=text] {
-moz-user-select: text;
-webkit-user-select: text;
}
3. 다음은 마우스 우클릭 금지(방지) 방법입니다.
- 구글블로그 관리화면에서, 테마 --> "HTML편집"으로 들어갑니다.

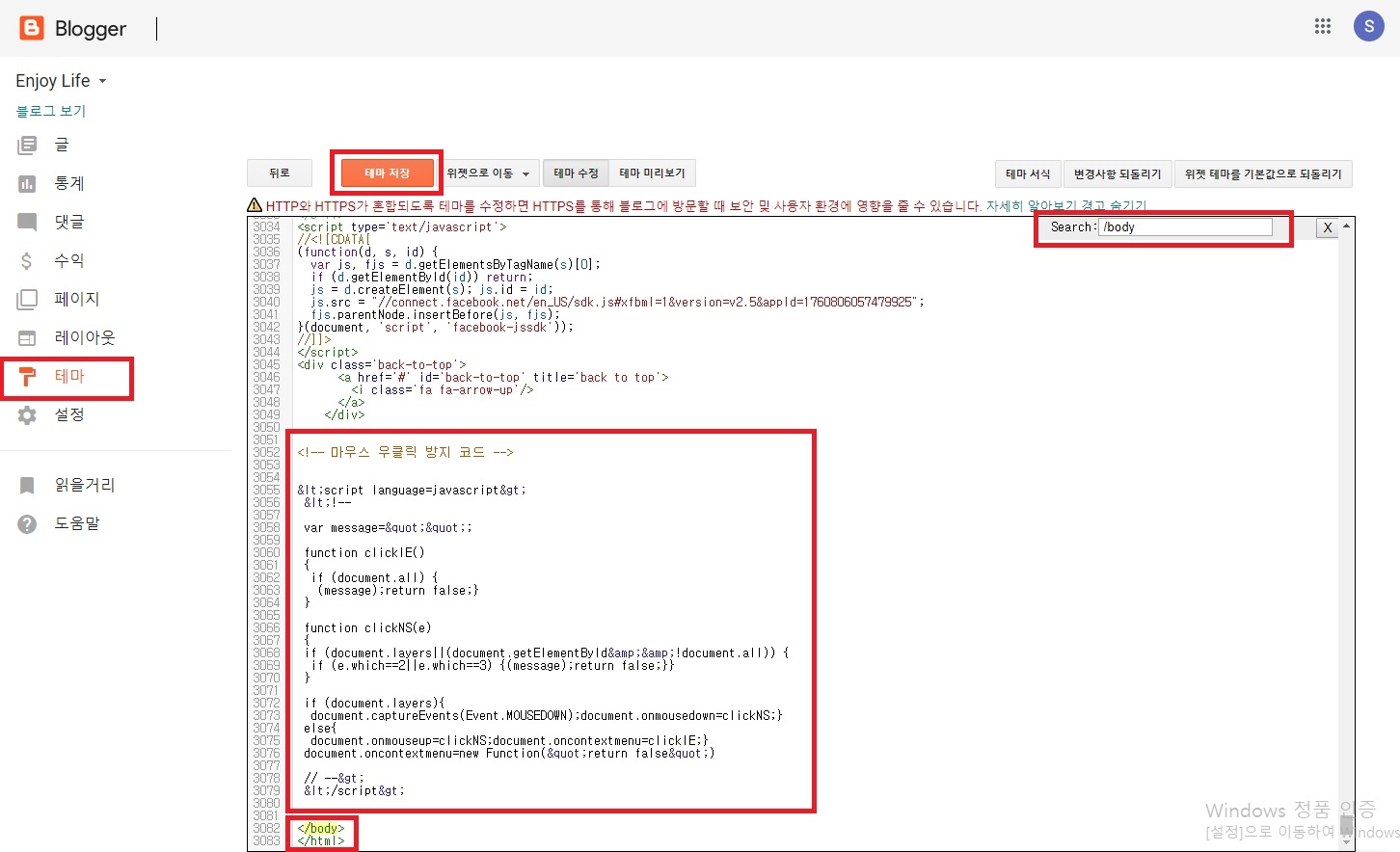
4. Ctrl+F (Search 기능)로 </body> 를 찾은 후,
- 바로 그 위에 아래 코드를 붙여 넣고, "테마저장"하시면 됩니다.

<script language=javascript>
<!--
var message="";
function clickIE()
{
if (document.all) {
(message);return false;}
}
function clickNS(e)
{
if (document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {(message);return false;}}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{
document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>







최근댓글